サイト制作する際に覚えておくWEBデザインに関する用語集をまとめました。
- デザイン未経験者
- あのデザインなんだっけ?となる人
- デザイン名と実際のデザインがわからない人
- デザインの指示をしたい、されたけど、いまいち内容がわからない。。。
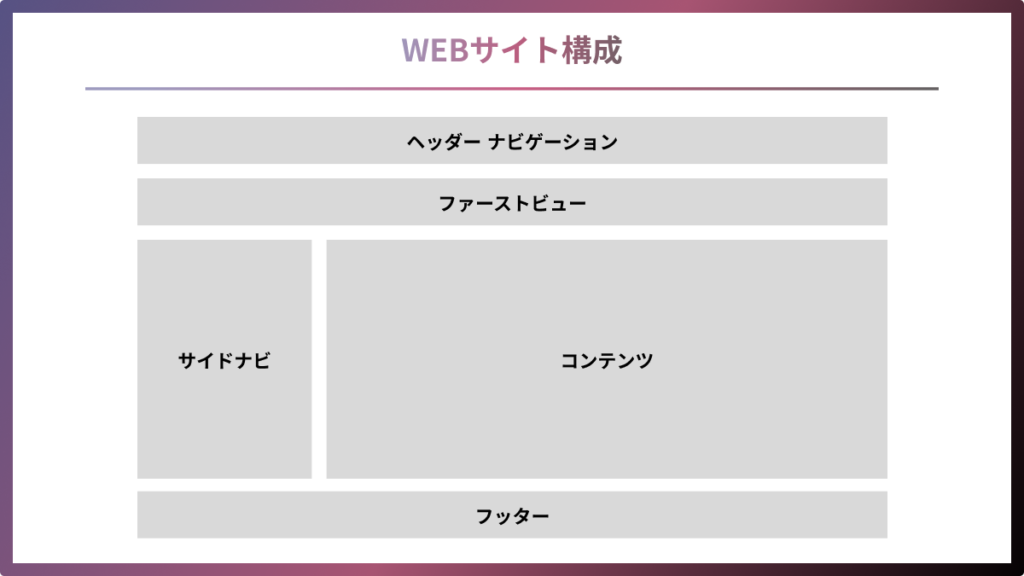
代表的なレイアウト・構成

サイトのヘッダーは、Webサイトの上部にあるナビゲーションバーのことです。ヘッダーは、サイトのロゴ、メニュー、検索フォームなどが含まれています。ヘッダーは、サイトのナビゲーションを支援し、サイトの上部に常に表示されるため、サイトのブランディングやアクセス性の向上に貢献します。
サイトのナビゲーションは、Webサイトを利用するためのインターフェイスです。サイトのナビゲーションは、サイト内のコンテンツを素早く見つけるためのリンクを提供します。ナビゲーションは、サイトのヘッダーやフッターに配置されることが一般的で、サイトのトップページやカテゴリページ、サイトマップなどが含まれていることが多いです。サイトのナビゲーションは、サイトのアクセス性を向上する役割を持っており、サイトのブランディングにも貢献します。
サイトのファーストビューとは、Webサイトを訪れたユーザーに最初に表示される画面のことです。この画面は、サイトのトップページやランディングページなどで、ユーザーにサイトの主要なコンテンツや機能を紹介することが一般的です。サイトのファーストビューは、サイトの全体のデザインやブランディングに準じた、見た目が美しく、コンテンツが明瞭であることが求められます。ユーザーがサイトを離れる前に、サイトのコンテンツやサービスを理解し、興味を持つことを目的としています。
Webサイトに表示される文章、画像、動画などの要素のことを指します。
これらの要素は、Webサイトの本質的な情報を提供するために使用されます。コンテンツ部分は、Webサイトのナビゲーション、ヘッダー、フッターなどの他の部分とは異なり、主にユーザーに情報を提供するために使用されます。
ECでは、「お知らせ」「カテゴリー別の商品群」「商品ブログ」「おすすめ商品」「レビュー(口コミ)」「特集」などのコンテンツを展開します。お客様がお求めの情報や商品を探しやすい構成にすると良いでしょう。
ポイントとして、重要なものはサイトの上の方へ展開するということを心がけましょう。
サイトのフッターは、Webサイトの下部にある領域のことです。フッターは、サイトのコンテンツの最後に表示されることが一般的で、サイトのクレジットやリンク、サイトマップ、コンタクト情報などが含まれていることが多いです。フッターは、サイトのナビゲーションを支援し、サイトの下部に常に表示されるため、サイトのアクセス性を向上する役割を持っています。
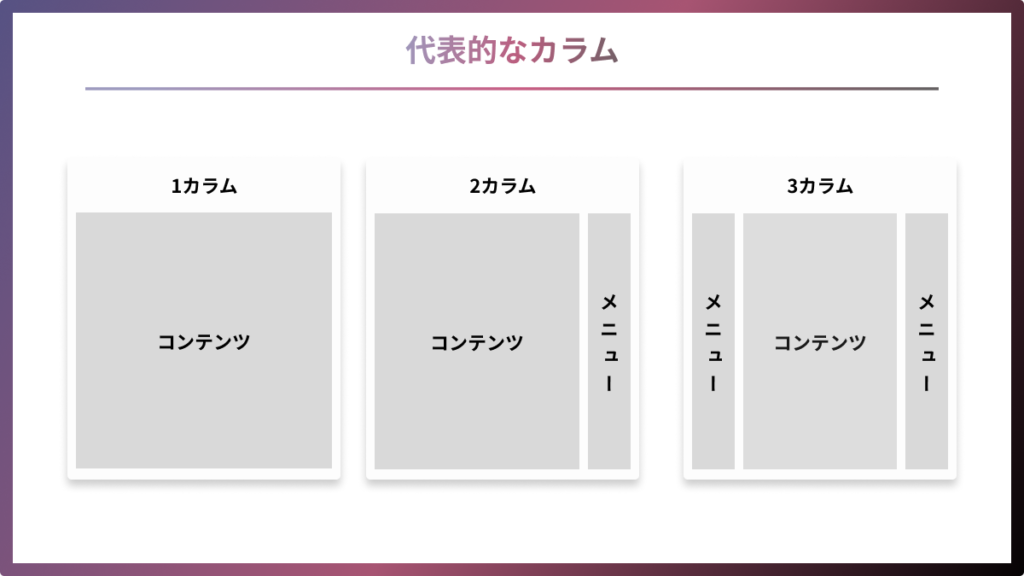
カラムデザイン
カラムレイアウトは、Webサイトのページのレイアウトの一つで、複数の列に分かれてコンテンツを配置する方式です。 カラムレイアウトは、1カラム、2カラム、3カラムなど様々な形式があります。
1カラムレイアウトは、一列に配置されるコンテンツが中心で、2カラムレイアウトは、左右に分かれた2つの列に配置されるコンテンツが中心で、3カラムレイアウトは、左右に分かれた3つの列に配置されるコンテンツが中心です。
これらのレイアウトは、サイトのアクセス性や見やすさを向上するために使用されます。
例えば、3カラムレイアウトは、メインのコンテンツの左右に、サイドバーやアドセンスなどの追加情報を配置することで、サイトの見やすさを向上することができます。

グリッドレイアウトは、Webサイトのページのレイアウトの一つで、行と列によって配置されるコンテンツを整理する方式です。グリッドシステムは、コンテンツを整理し、視覚的に読みやすくするために使用されます。
グリッドシステムは、各列の幅や高さが揃っているため、コンテンツを整理しやすく、視覚的にも美しくなります。 グリッドシステムは、12カラムなどの一般的な数字に基づいて設計されることが多く、これによって、サイトのデザインを統一しやすくなります。
グリッドシステムは、レスポンシブデザインにも適しており、スマートフォンやタブレットなどのモバイルデバイスでも適切に表示されます。 そのため、グリッドシステムは、サイトのデザインやアクセス性を向上するために使用されることが多いです。

文字(フォント)箇所デザインの基本
トンマナとはトーン(tone)&マナー(manner)の略称です。
コンセプトや雰囲気に合わせたデザインをすることで、デザインの統一性もたせます。フォントやカラーリングをどうするかなど一貫性のあるルールを決めてデザインしていきます。
トンマナ合わせといて〜
デザインにおいての「あしらい」とは、「装飾」や「ディテール(細部)」のことを意味します。 例えば、見出しのフレームや帯、下線などの飾りや、イラストや文字の加工、背景のテクスチャー等もあしらいに含まれます。
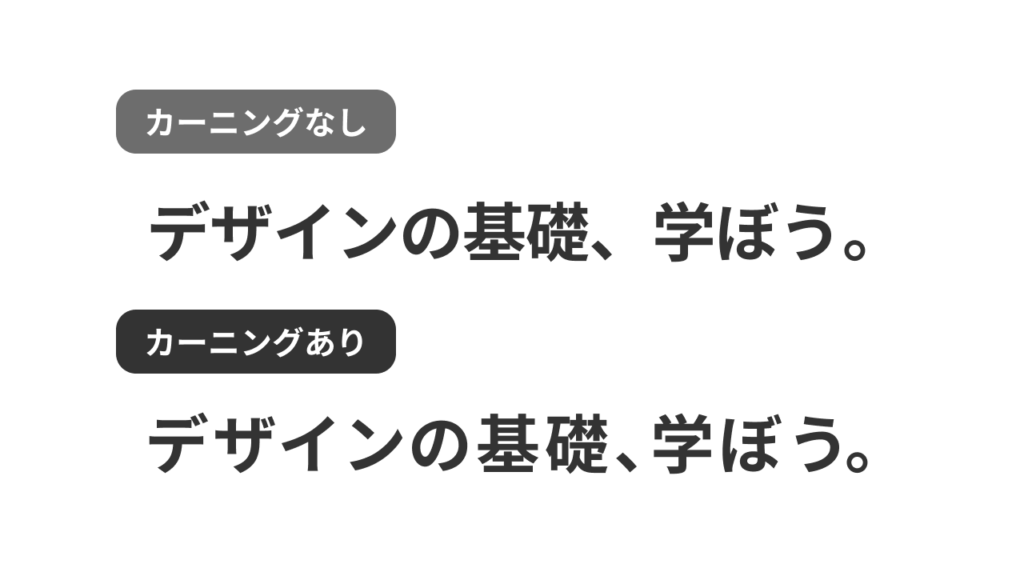
カーニングとは隣り合う文字の文字間(スペース)を調整することをいいます。
キーボードで文字を入力した状態では、文字間が空いていたり詰まっていたり統一感がない場合があるので整えましょう。

ギミック(動き)のデザイン
WEBサイトのギミックに関する用語
画像やリンクにマウスカーソルを合わせた時に、アニメーションが起こるような表現のことをいいます。「マウスオーバー」「マウスホバー」とも呼ばれます。
ユーザーのアクションや一定の時間で、画像などのコンテンツをスライド表示させる手法です。限られたエリアで、複数のビジュアルをユーザーに訴求するために使われます。
元のウィンドウに、別枠で表示されるウィンドウのことです。
クリックしたら別ウィンドウが表示されます。
指定された操作を完了、もしくはキャンセルするまで表示され続け、他のウィンドウに移ることができません。
似たもので「ポップアップ」表示がありますが、モーダルとの違いとしてはポップアップは何かをアクションしなくてもスクロールや時間で設定されていて自動的・強制的にに別枠が出てきます。
指定部分をクリックすることで、開閉して隠れている部分が出てくる動きをするメニューです。
スクロール率や離脱率を防ぐために、長文になりやすいページ(当ページでは目次やよくある質問一覧箇所など)で活用されることが多いです。
サイト内の3本線のナビゲーションメニュー(3本の線画ハンバーガーみたい!三味線とも呼ばれます)のことで、クリックすると隠れている情報が表示されます。
パソコンと比べて画面サイズに制限があるため、主にスマートフォンのUIデザインで使われることが多いです。
情報を整理し、シンプルなヘッダーにするためにグローバルナビゲーションなどをハンバーガーメニューのなかに隠す方法でよく活用されます。
レスポンシブデザインは、Webサイトのデザインの一つで、訪れる端末の画面サイズや解像度に合わせて、Webサイトのレイアウトを調整することで、すべての端末で最適な表示を提供する手法です。
レスポンシブデザインは、CSSとJavaScriptを使用して、画面サイズに応じてコンテンツやレイアウトを調整し、画面サイズによらず、同じように見えるようにします。
レスポンシブデザインは、PCだけでなく、スマートフォンやタブレットなどのモバイルデバイスからのアクセスを考慮するため、モバイルファーストとも呼ばれ、現在のWebデザインにおいて重要な手法の1つです。
それによって、サイトのアクセス性を向上し、各デバイスで最適な表示を提供するため、Webサイトを利用する人にとっても便利なものになります。
リキッドレイアウトとは、Webデザインにおいて、画面サイズに応じてコンテンツのレイアウトを調整する方法です。
リキッドレイアウトでは、画面サイズに合わせて、テキストや画像などの要素を自動的に調整し、最適な表示を行うことができます。
これにより、スマートフォンやタブレットなど、さまざまな画面サイズでのアクセスにも対応した、レスポンシブデザインを実現することができます。
フォントの大きさを変えるごとにデザインを変化させるレイアウトのことです。
em(s)という1文字分の幅を基準としてサイズを指定します。
エラスティックレイアウトとは、Webデザインにおいて、画面幅に対して文字のサイズを調整する方法です。 エラスティックレイアウトでは、画面幅が狭くなった場合には文字のサイズを小さくし、画面幅が広くなった場合には文字のサイズを大きくすることで、視認性を維持しながら、画面幅に合わせた表示をすることができます。 これにより、PCやタブレットなど、さまざまな画面サイズでのアクセスにも対応した、レスポンシブデザインを実現することができます。 エラスティックレイアウトは、リキッドレイアウトやレスポンシブデザインと同様に、Webデザインにおいて、画面サイズに応じてコンテンツのレイアウトを調整するための方法の一つです。
フレキシブルレイアウトとは、Webデザインにおいて、画面サイズに応じて、コンテンツのレイアウトを調整する方法です。
フレキシブルレイアウトでは、画面サイズに合わせて、コンテンツのブロックを調整し、最適な表示を行うことができます。これにより、スマートフォンやタブレットなど、さまざまな画面サイズでのアクセスにも対応した、レスポンシブデザインを実現することができます。
フレキシブルレイアウトは、リキッドレイアウトやレスポンシブデザイン、エラスティックレイアウトなどと同様に、Webデザインにおいて、画面サイズに応じてコンテンツのレイアウトを調整するための方法の一つです。
特に、フレキシブルグリッドやフレキシブルイメージなど、cssのflexboxやgridを使用して、ブロック要素を調整する手法が多いです。
シャドウ、傾斜、立体感、質感などの装飾要素を最小限に抑えることで画像やテキストにフォーカスを当てるデザインのことです。
スタイリッシュな印象を与えることができます。
スクロールなどの動作によって、複数のレイヤー(層)にある要素を異なるスピードで動かし、奥行きを表現するデザイン手法です。
影や奥行き感などをリアルにすることで物質的な見せ方をしているデザインです。
重なっている紙のドキュメントを読んでいるような感覚で読み進めることができます。